Learning web development is challenging but it offers plenty of opportunities for growth. As a web developer, you become part of a highly competitive job market with immense potential to earn high incomes.
Even if you do not intend to embark on a web development career, understanding how web development works empowers you to grow your business. Extensive knowledge on web dev enables you to design and build a business website or eCommerce site that will give your customers exceptional experiences.
Now, we don’t want to overwhelm you with the heavy stuff just yet. We’re laying the basics first to get you started on your web development journey.

Source: pixabay.com
The Basics of Web Development – A Roadmap for Beginners:
What is web development?
Web development is a blanket term for everything that has to do with building a website. It encompasses markup, coding, scripting, network configuration, CMS development, eCommerce development, and all other related development tasks. Everything that is accessible in your browser is a product of web development.
Web Basics
Before you can develop a simple blog or a business website, you need to understand how websites work. Basically, a website is a set of files stored on a server and accessed by a client using a browser such as Safari, Chrome, and Firefox. There are two key terms here that you should know how to distinguish: server and client.
Client vs. Server
The server is a computer that hosts or stores files for websites. Countless servers are connected to each other in a massive network we commonly call the Internet. The client is a computer used to access websites. The computer you are using right now to read this article is a client. Data moves back and forth from servers to clients when we use the web.
Front end vs. Back end
Web development is divided into two broad categories based on the client-server relationship—front end development and back-end development. Front end or client-side development focuses on the user interface or what you see on the browser when you use the Internet. Back-end or server-side development focuses on what happens in the background. To non-developers, the back end seems like a random series of letters, numbers, and symbols but it carries the digital infrastructure that makes a website run smoothly.
If your website were a brick-and-mortar shop, the front end would be the store front and product display area where customers look at the products and make their purchases. The back end would be the stock room and back office where products are delivered, stored, and inventoried.
Code Editors
A code editor is a tool used by web developers to write and edit code. An essential tool for building websites, it has specialized functionalities that simplify the code editing process. A more advanced and robust tool is an integrated development environment (IDE) which combines different development tools to make coding much easier.
The most used code editors today include Visual Studio, Atom, Sublime Text, and Vim. For beginners, you can check out VS Code which is a lightweight version of Microsoft’s main IDE, Visual Studio. VS Code is easy to use and has customizable features that make it great for beginners.
Front end Development
Front end, client-side, user-facing—these are the most common terms that refer to front end development. This type of web development deals with the visual aspects of a website from text and graphics to layout and navigation. If you were to become a front end developer, your main goal is to design and develop user interfaces that are aligned with the goals of your clients.

Source: pixabay.com
Main File Types

1. HTML
As the main file type loaded in browsers, HyperText Markup Language (HTML) serves as the foundation of all websites. It defines the structure of a website regardless of how simple or complex the site is. It uses tags to indicate how text, images, and other content should be displayed. You can create a simple static website with HTML alone.
2. CSS
To enhance the visual appeal of a website, developers often use Cascading Style Sheets (CSS) along with HTML. CSS is a coding language for styling and customizing web pages. You can use it to add custom fonts and colors, change the layout, and improve the aesthetics of your site.
3. JavaScript
To make a website more dynamic, you need JavaScript. This programming language adds interactive elements that respond to user inputs such as click buttons and search queries. It becomes crucial when user engagement is important to meet the goals of the website.
Basic Front end Tools

1. Package Managers
Package managers are tools that automate the use of software (packages). They help you install, remove, upgrade, or configure software used in your web development projects. They can also retrieve software from repositories. Among the most widely used package managers are Node Package Manager (NPM), Advanced Packaging Tool (APT), and Red Hat Package Manager (RPM).
2. Build tools
Build tools automate the process of building and running software. They are used to turn development source code into production code for executable applications. They also perform other helpful tasks such as compiling Sass files, transpiling JavaScript files, and running a local web server. The most popular build tools among developers include Webpack, Gulp, and Parcel. Because it comes pre-configured, Gulp is a good option for beginners.
3. Version control
Version control or source control is a system that manages and tracks changes to software code. It records every code change you make so you can easily revert to previous versions if something goes wrong. It also enhances collaboration among developers working on the same project. Today, Git remains the most widely used version control system. Most developers store their Git repositories in GitHub.
Additional Front end Tools
1. Sass
Syntactically Awesome Stylesheet (Sass) is CSS with sass. It is an extension of CSS that allows you to create style sheets faster and make writing styles more intuitive. It allows you to create variables, use nested rules, and split up styles into multiple files.
2. Responsive design
Responsive design ensures that web content adjusts smoothly to different screen sizes on various devices. It uses flexible sizing for elements so your content looks good whether on smartphones, tablets, or desktops without requiring you to maintain different versions for each.
3. JavaScript frameworks
JavaScript frameworks are collections of code libraries written in JavaScript. Their pre-built structures allow developers to build apps faster. Among the biggest frameworks are Google’s Angular and Facebook’s React. Worth checking out is the new framework Vue, which is easy and fun to use.
Back end Development
Back end development is the server-side aspect of web development. This involves writing code, building logical parts, managing servers, and other background tasks that make a website function properly.

Source: pixabay.com
Server
The server is where all data, files, and systems are stored, processed, and managed. Traditional servers run on centralized operating systems such as Windows and Linux. Serverless architectures provide a more decentralized system where files, codes, and data are split and handled by third parties like Amazon Web Services (AWS). Serverless systems can be great for simple static websites but traditional servers are still advisable for those with complex applications.
Programming language
The functionality of web applications relies on codes so a programming language is essential for back end development. Here are some of the most common languages used in web development that are great for beginners.
- PHP. This language powers WordPress sites so it’s a good language to learn if you’re building websites for businesses and eCommerce.
- Python. Python is popular among beginners. Its syntax is simple and easier to learn than most other languages.
- Ruby. Commonly used in Rails applications, this language is fun and easy to learn. It’s also a good language to start with because it’s accessible to other languages too.
- C#. This language was developed by Microsoft as an alternative to Java. It is commonly used to build mobile, game, and web apps with the .NET framework.
- Java. Although it has been replaced by Kotlin as the official language for Android App Development, Java is still the most used language for building Android apps. Being a general purpose programming language, it is also used to build websites, games, and software on other platforms.
- SQL. Structured Query Language (SQL) is a language used to communicate with a database. It is used to access and collect data from databases and can compute large amounts of data at a time.
Databases
A database is a dedicated system that stores information usually organized in tables. It runs on servers such as MySQL on Linux and Microsoft SQL Server on Windows. Most databases use SQL but there are also NoSQL databases that store data in JSON files.
Full stack Web Development
Full stack web development includes both front end and back end development. Because it involves building an entire website from start to finish, it requires knowledge and expertise in both domains of web development. If you want to become a full stack developer, you must learn programming languages for both website development and backend technologies. You should also be familiar with database management systems, repositories, and web architecture.
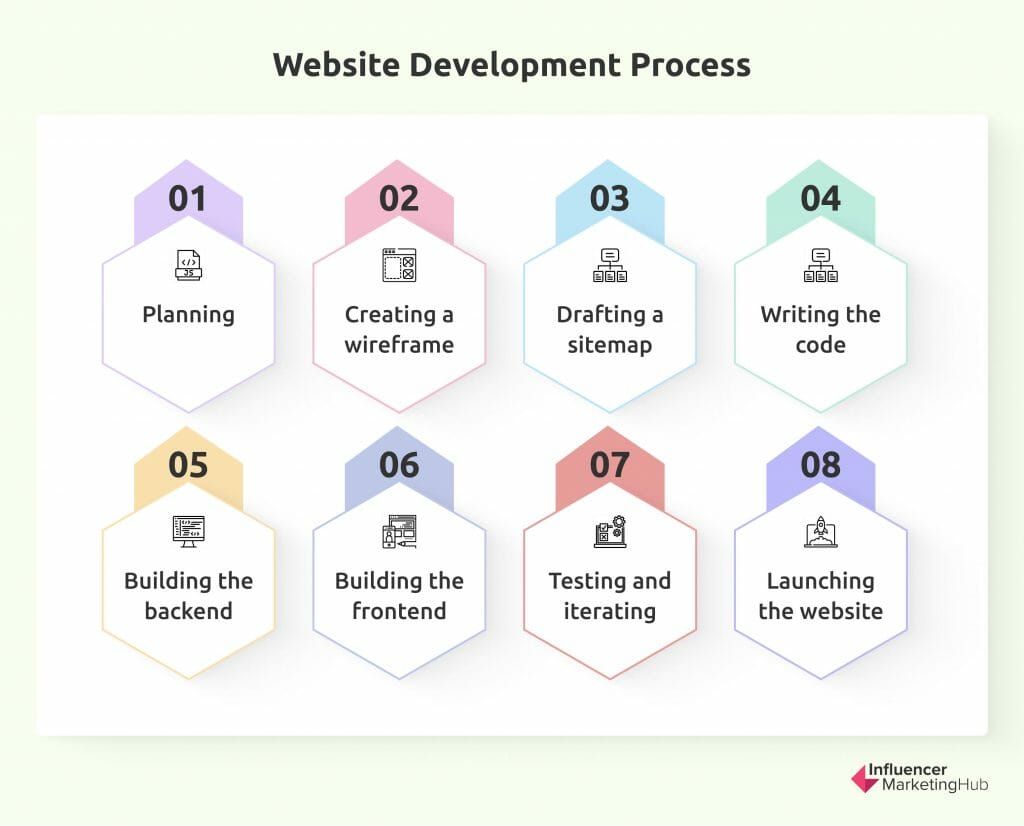
Website Development Process
When building websites, every development path is different. It varies depending on the type of website being created, the programming languages used, the resources available, and other factors. However, they do follow a general process which starts at planning and ends at launching.

1. Planning
The first step in web development is planning the site content and design. Set the goal you want the website to achieve. Identify your audience and the information they would likely look for in your website. Determine the most appropriate structure for your site and the tools you’ll need to build it.
2. Creating a wireframe
A wireframe is a blueprint for your website. It’s more of a graphic tool to help you visualize where texts, images, and other elements will go on your web page. You can use tools like Invision and Mindnode or go old-school and use the good ole whiteboard.
3. Drafting a sitemap
Your website will contain multiple pages which need to be organized and linked together. A sitemap helps you make the entire site navigable by giving you a better view of how pages link together and what categories to use to organize content.
4. Writing the code
To write the code for your website, consider your goal and the functionalities on the site. Choose the coding languages that work well together and that will enable you to build and run the site.
5. Building the back end
The back end may not always be necessary for static websites that do not handle data or require user input. Otherwise, you need to develop a solid back end that can handle front end functionalities.
6. Building the front end
You’d want your website to be highly engaging so you must design the interface with your audience in mind. Keep in mind though that a very stylized front end can become outdated fast as consumers shift behaviors often.
7. Testing and iterating
Once all codes are in place, you need to test if the site is working properly. You may need to iterate and revise some codes to improve your site’s performance.
8. Launching the website
Once the website is tested and reviewed, you can get a domain name and launch the site. However, it doesn’t end there. Websites need to be maintained and updated once in a while to keep them secure and functioning well.
Three Simple Tips for Web Development Beginners
1. Take it one skill at a time. Don’t try to learn everything all at once, establish a strong foundation by mastering the basics, then focus on learning one skill at a time. This ensures a better understanding and more mastery.
2. One book or course does not make you an expert. Web development entails more than theoretical knowledge. You need to apply the skills and knowledge by building actual websites or taking part in collaborative web development projects.
3. Stay up-to-date. As technology is constantly evolving, it is important to track the latest trends in web development. You should also watch out for news in relevant technologies including multi-cloud, blockchain, and deep learning.
Business Owners Must Understand Web Development
As a business owner, you must gain an understanding of the web development process to provide your customers with better experiences when using your website. Familiarity with the process will also help you collaborate better with your web development agency. Take time to learn at least the basics, because this will ultimately lead to business growth in the long run.